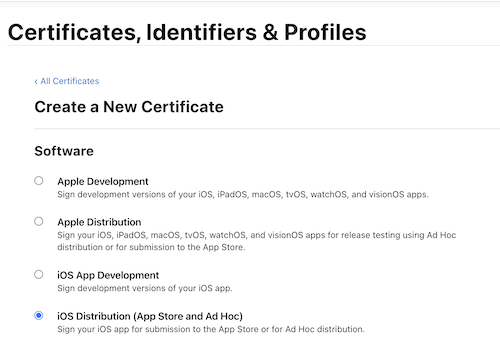
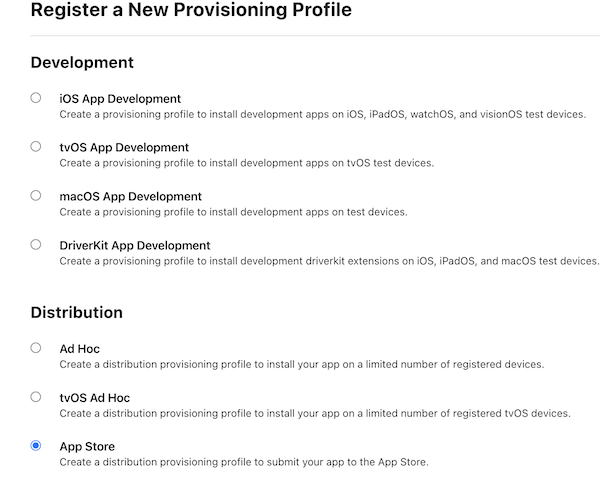
憑證設定
在之前的Day24,我們已經介紹了如何取得Apple開發者憑證。而發布到App Store我們需要另外創建一組專屬於生產環境的憑證,有些配置和測試環境的憑證不同,


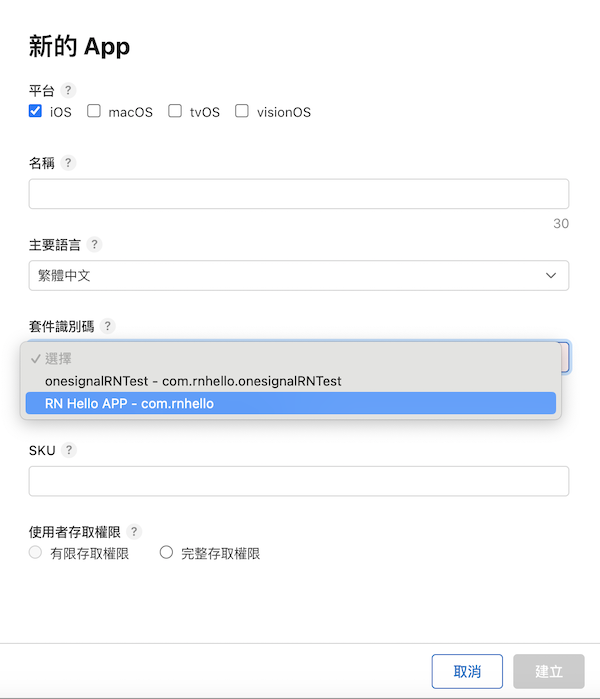
App Store Connect新增App
第一次我們要先在App Store Connect新增我們的APP

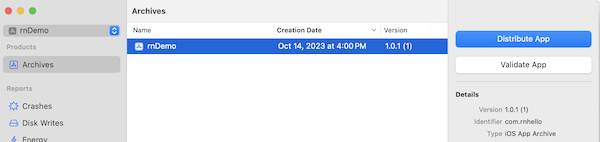
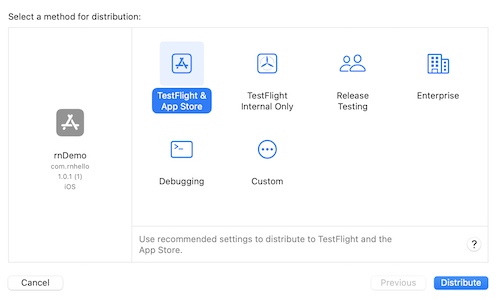
打包

上傳到 App Store Connect


在 App Store Connect 中設定你的應用程式
送交審核和發布
準備App的簽名密鑰
輸入
keytool -genkeypair -v -storetype PKCS12 -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
接著會要你輸入密鑰和一些資訊,完成後會創建一個my-release-key.keystore文件。妥善保存這個文件,建議在安全的地方進行備份。因為如果你失去了這個密鑰,將無法更新在 Google Play 上的應用程式。
指令參數介紹:
# -genkeypair: 生成新的密鑰對
# -v: 啟用詳細輸出模式
# -storetype: 密鑰庫的類型 (PKCS12 為廣泛支援的格式)
# -keystore my-release-key.keystore: 存儲密鑰的文件名
# -alias my-key-alias: 簽名應用時使用的密鑰別名
# -keyalg: 使用的算法 (這裡是 RSA)
# -keysize: 密鑰的長度 (2048 位)
# -validity: 密鑰的有效期限 (10000 天)
設置gradle變量
android/app資料夾下加入以下代碼,並將 **** 替換成對應的密碼:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
~ 符號代表用戶目錄,例如在 Windows 上可能是 C:\Users\用戶名,而在 Mac 上可能是 /Users/用戶名。
如果不想用明文方式儲存密碼, macOS 可以將密碼存放在「鑰匙串」(Keychain)中。這樣,就可以省略上述配置中的 MYAPP_RELEASE_STORE_PASSWORD 和 MYAPP_RELEASE_KEY_PASSWORD 兩行。
上述設定會被當作 Gradle 的變數,用於後續給應用程式簽名的步驟。
gradle增加簽名配置
編輯android/app/build.gradle,添加以下代碼
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
打包
要上架Google Play商店我們需要打包成AAB(Android App Bundle)。
進入android資料夾,輸入./gradlew bundleRelease
cd android && ./gradlew bundleRelease
打包完成後,包會在android/app/build/outputs/bundle/release
如果你還沒有要上傳到Google Play商店,還想要做測試之類的,可以用./gradlew assembleRelease指令打包成apk
cd android && ./gradlew assembleRelease
上傳至Google Play商店
https://reactnative.cn/docs/signed-apk-android
https://www.geekailab.com/2019/11/08/react-native-Release-APP-Signature-Package-APK/
